問い合わせなどの入力フォームで住所の入力を求められことがあります。
「住所」を入力する面倒じゃないですか?
Webアプリの利用者にそんな面倒をかけさせないようになるべく「住所」は自動補完させましょう!
実装もかんたんです!
ということで今回は、郵便番号入力に連動して住所欄をjavascriptで自動補完してくれる
ライブラリを2つご紹介します。
・AjaxZip3
・YubinBango
ダウンロード (jquery.autoKana.js)
jquery.autoKana.jsは下記からダウンロードします。
https://github.com/harisenbon/autokana
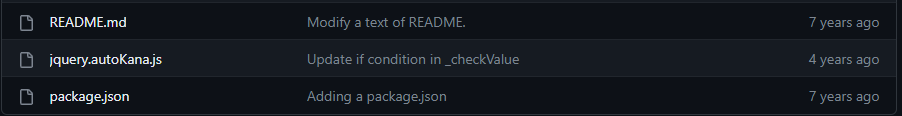
上記リンクに飛んだら、下記のようにファイルが3つ並んでますが、
真ん中の「jquery.autoKana.js」をクリック

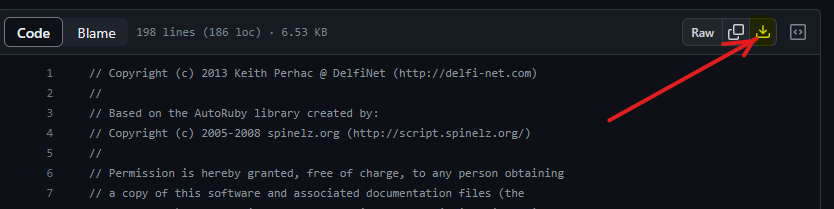
すると、下記のようにファイルのプレビューが表示されます。
右上のダウンロードボタンを押せばダウンロード完了!

HTMLに設置(jquery と jquery.autoKana.js)
次に、HTMLファイルに「jquery」と 今ダウンロードした「jquery.autoKana.js」を埋め込みます。
javascriptはbodyタグ内の一番下に置くのが基本です!
※カナ補完のsrc=” “にはダウンロードしてきたファイルのパスを記述します。
今回はLaravelで利用するのでLaravel特有の記載になっています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
{{-- JQUERY --}}
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
{{-- カナ補完 --}}
<script type="text/javascript" src="{{ asset('/assets/js/jquery.autoKana.js') }}"></script>
</body>
</html>フォームごとに自動補完コードを記述
あとは、各フォームで自動補完させるためのコードを記述するだけ!
例えば、「氏名(姓)」と「氏名(セイ)」 「氏名(名)」と「氏名(メイ)」
があった場合は下記のように記述します。
<div>
<input type="text" name="sei" placeholder="姓">
<input type="text" name="mei" placeholder="名" id="mei">
</div>
<div>
<input type="text" name="seikana" placeholder="セイ">
<input type="text" name="meikana" placeholder="メイ" id="meikana">
</div>
{{-- 自動補完javascript --}}
<script>
$(function() {
$.fn.autoKana('input[name="sei"] ', 'input[name="seikana"]', {katakana:true}); //name属性で判別する場合
$.fn.autoKana('#mei', '#meikana', {katakana:true}); //idで判別する場合
});
</script>ポイント1
「どこに入力された」ものをカタカナに変換して「どこに出力する」かを記述します。
$.fn.autoKana(‘どこに入力された‘, ‘どこに出力する‘, {katakana:true});
※最後の {katakana:true}は「カタカナ」にするか「かたかな」のちがい。
・true=カタカナ
・false=かたかな
ポイント2
「どこ」を識別するには「name」か「id」どちらでも大丈夫
サンプルコードでは 姓 は「name」名 は「id」で識別しています。
注意点
- コピペされたテキストはフリガナに変換されない。
(キーボード入力を読み取ってフリガナを出力する仕組みなので) - 一度入力したものを削除する場合、それがひらがなもしくはカタカナだった場合はフリガナも削除されるが、漢字に変換された場合は削除されない。
- 漢字などを実際の読み方とは違う読みで変換した場合そのままフリガナ欄に反映される。
(例 「田中」と書いて「タチュウ」と読む場合に、「タナカ」と入力して漢字に変換した場合、カタカナ欄には「タナカ」と出力される。) - 一度入力した文字の前や間に文字を追加入力した場合、フリガナ欄では、後方に配置される。
(例 「田中」と入力した後に「田井中」と変更した場合フリガナフィールドには「タナカイ」と出力される。) - 英字・記号は出力されない。


コメント